Vertical Align with Flexbox: Examples + Illustrations
See illustrations to understand how to vertically align flex-items in CSS
You need to master both Flexbox and CSS Grid in order to professionally build modern websites & web apps. If you haven't mastered both of them yet, I highly recommend going through my CSS Course.

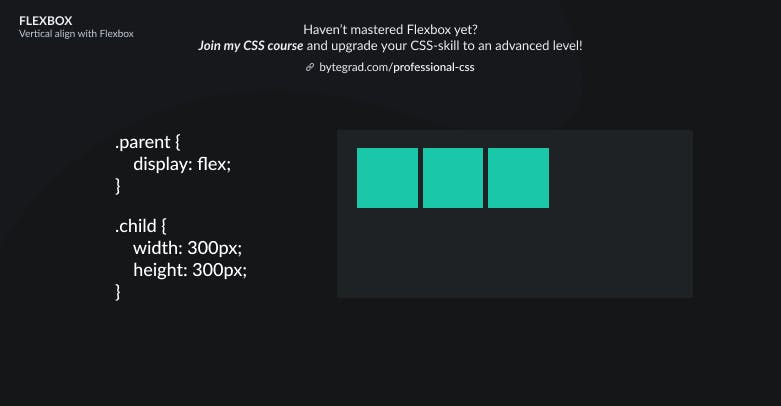
The default layout in Flexbox is this:

The flex-items will sit along the same row, starting from the top-left corner.
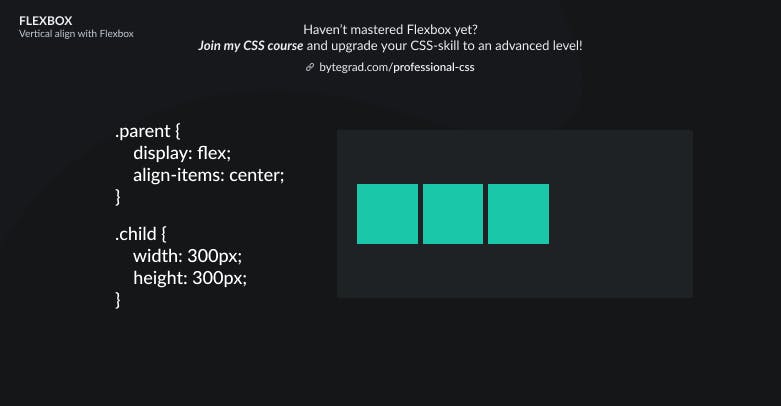
Now, we can use align-items to determine where they should sit along the vertical axis.
This is with align-items: center:

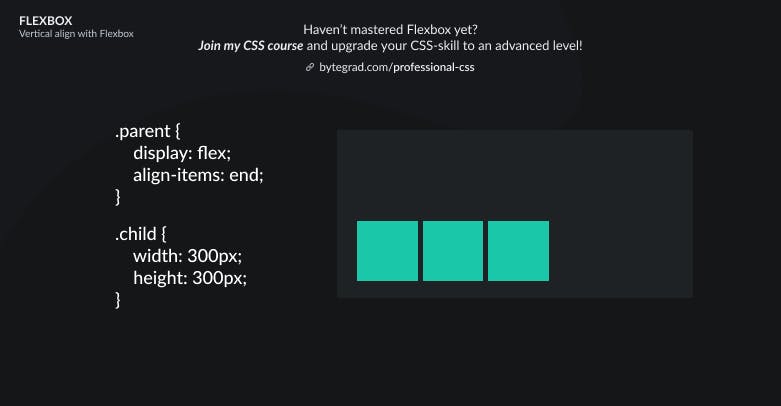
With align-items: end:

Note that align-items: flex-end still has better support. CSS Grid and Flexbox are being harmonized, meaning the values will be the same across both Flexbox and CSS Grid, so the 'flex-' prefix is getting dropped, but it will take some time before browser support for 'end' is as good as 'flex-end'.
Note that if you have multiple rows (after flex-items wrapping), you should use align-content instead of align-items.
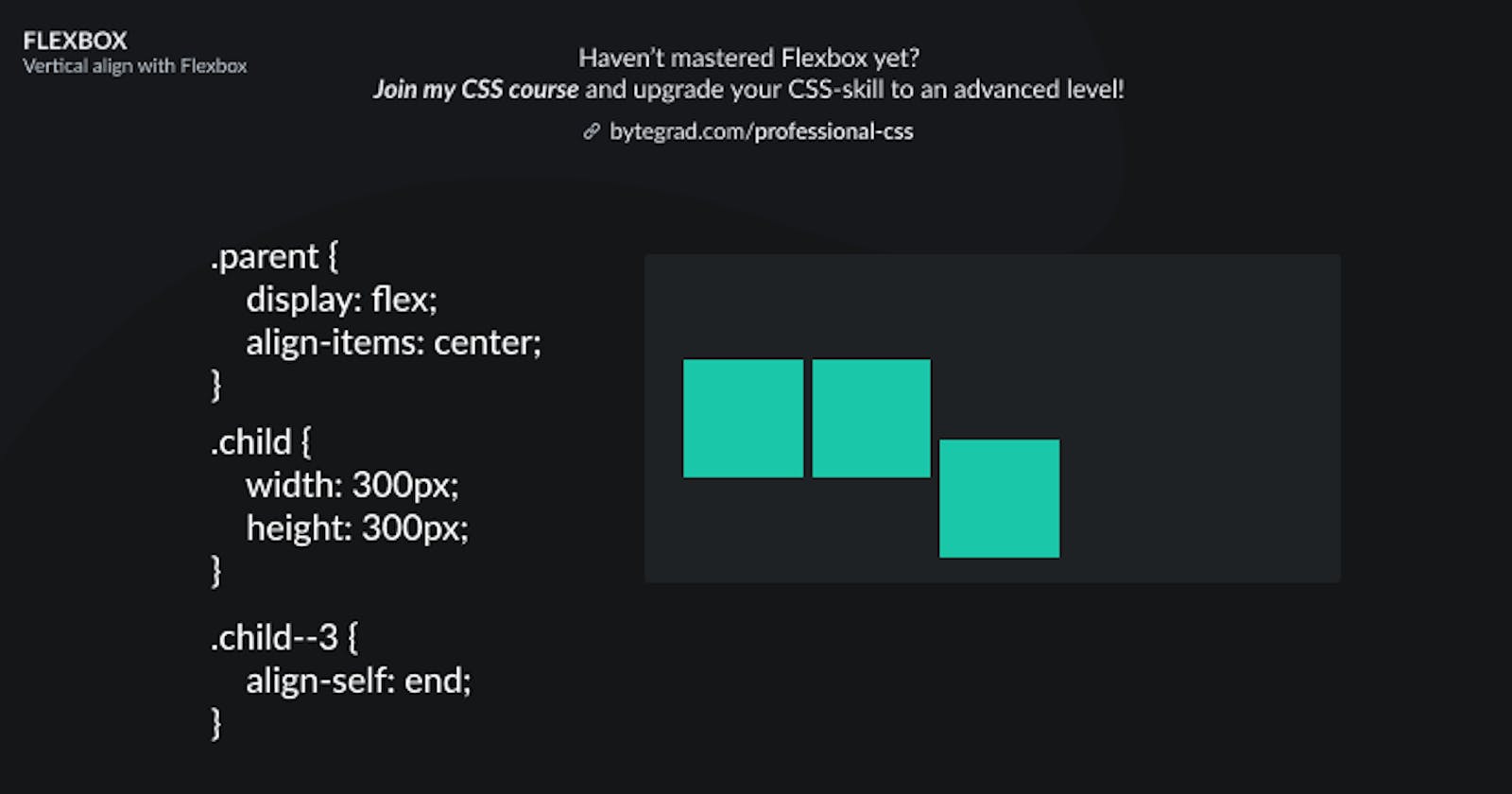
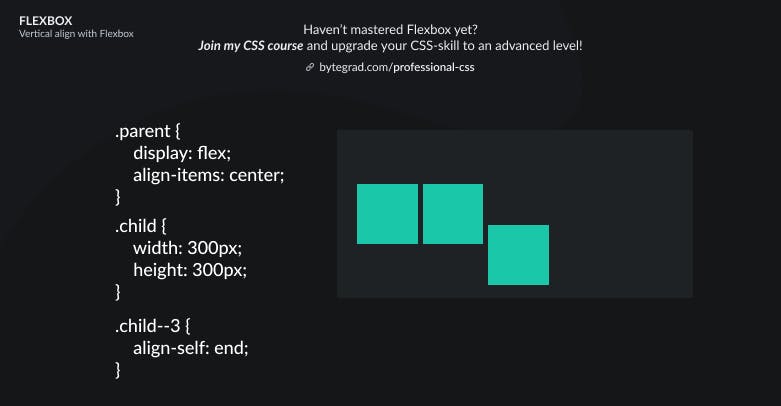
Let's say we want all flex-items to be centered vertically, but 1 flex-item should sit at the bottom. We can use align-self to determine the individual vertical alignment of a flex-item:

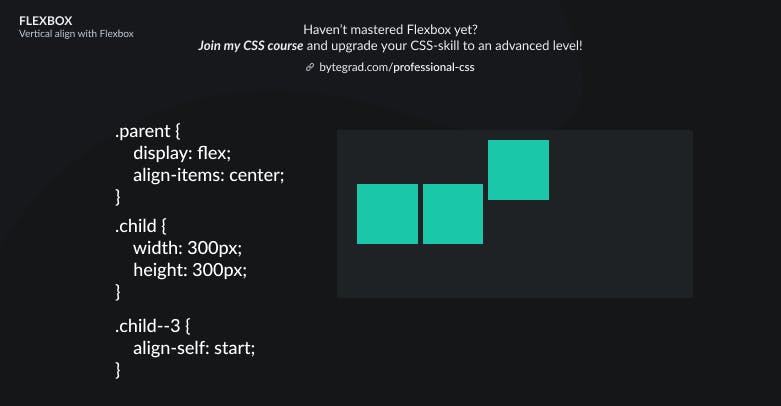
Or use align-self: start to make it sit at the top:

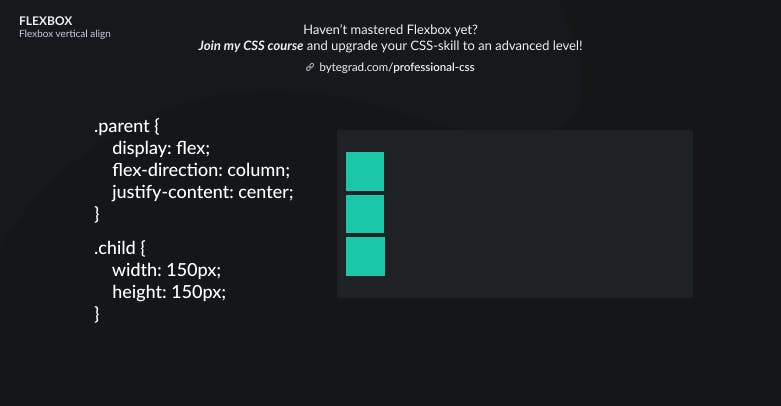
If you change the flex-direction to column, things change. Now, the align-items and align-self properties will align the flex-items along the horizontal axis, instead of the vertical axis.
Now, the justify-content property will align flex-items along the vertical axis:

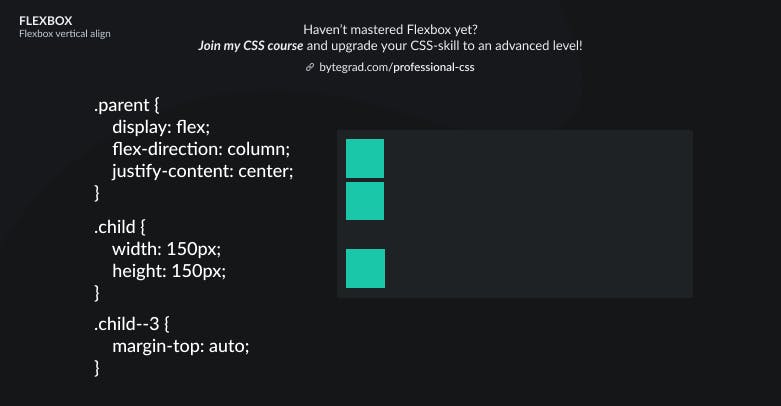
If we want a particular flex-item to deviate from this, we can use margin: auto:

Now margin will take up the space between the third element and other elements, pushing itself to the bottom and the other ones to the top.
By the way, I think CSS is the 'bottleneck' to most websites & web apps. I believe it's the highest-ROI skill you can master.
Before I mastered CSS, I lost a ton of time & energy fiddling around with CSS.
I was learning about advanced JavaScript topics when I couldn't even implement basic layouts in CSS...
So I created a CSS course to help you avoid the same mistake. Check it out here if you're interested.
Would you like to be notified when I release a new course? You'll get early bird discounts. Sign up for my newsletter here.
Also, I show projects of upcoming courses on social media, follow me here: