You need to master both Flexbox and CSS Grid in order to professionally build modern websites & web apps. If you haven't mastered both of them yet, I highly recommend going through my CSS Course.

Flexbox is always about a so-called flex-container and its direct child elements -- which we call the flex-items.
In HTML this means there will be one HTML-element that will be the flex-container and its direct child elements in the HTML tree will be the flex-items.
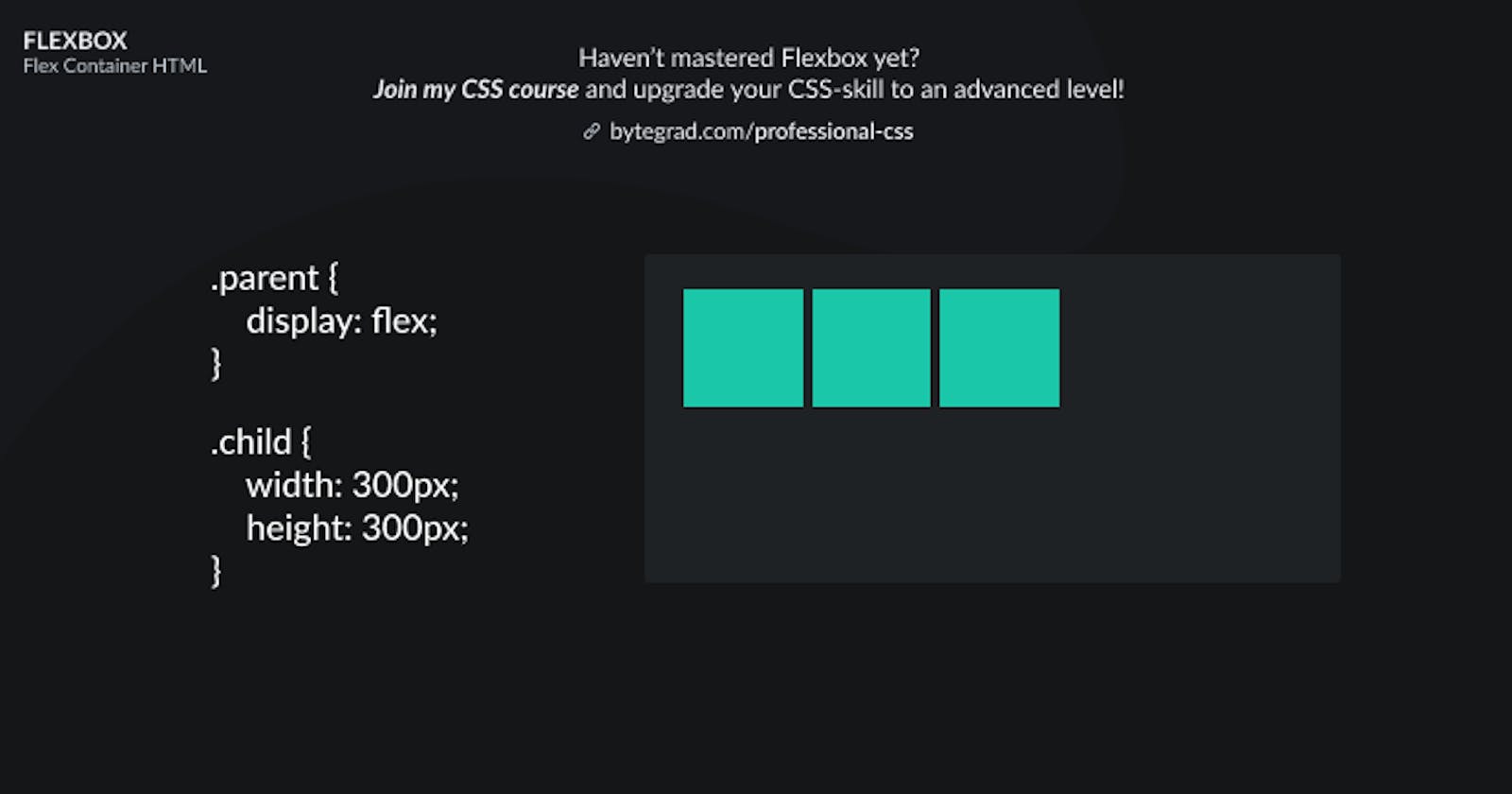
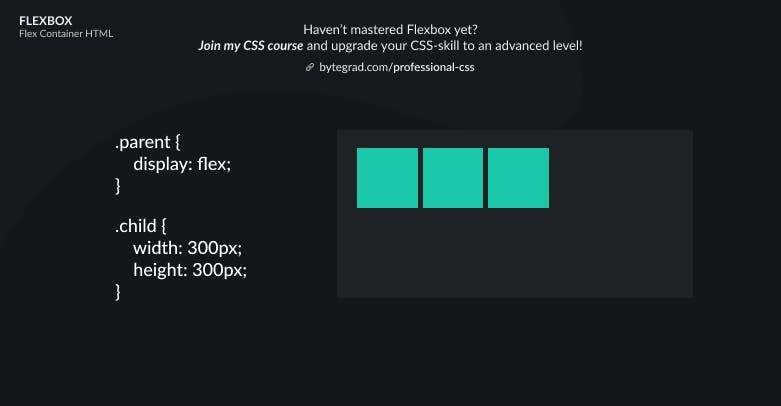
The only thing we have to do to 'unlock' the functionalities of Flexbox is setting display: flex on the HTML element that we want to use as a flex-container:

When you do that, this is the default layout that is created.
The flex-items will sit on the same row, flowing from left to right.
We can now use other Flexbox-properties, like justify-content, align-items, etc. to position the flex-items like we want.
By the way, I think CSS is the 'bottleneck' to most websites & web apps. I believe it's the highest-ROI skill you can master.
Before I mastered CSS, I lost a ton of time & energy fiddling around with CSS.
I was learning about advanced JavaScript topics when I couldn't even implement basic layouts in CSS...
So I created a CSS course to help you avoid the same mistake. Check it out here if you're interested.
Would you like to be notified when I release a new course? You'll get early bird discounts. Sign up for my newsletter here.
Also, I show projects of upcoming courses on social media, follow me here: