Flexbox on Mobile: Responsive Layouts with Flexbox
See illustrations to understand responsive web design with Flexbox in CSS
You need to master both Flexbox and CSS Grid in order to professionally build modern websites & web apps. If you haven't mastered both of them yet, I highly recommend going through my CSS Course.
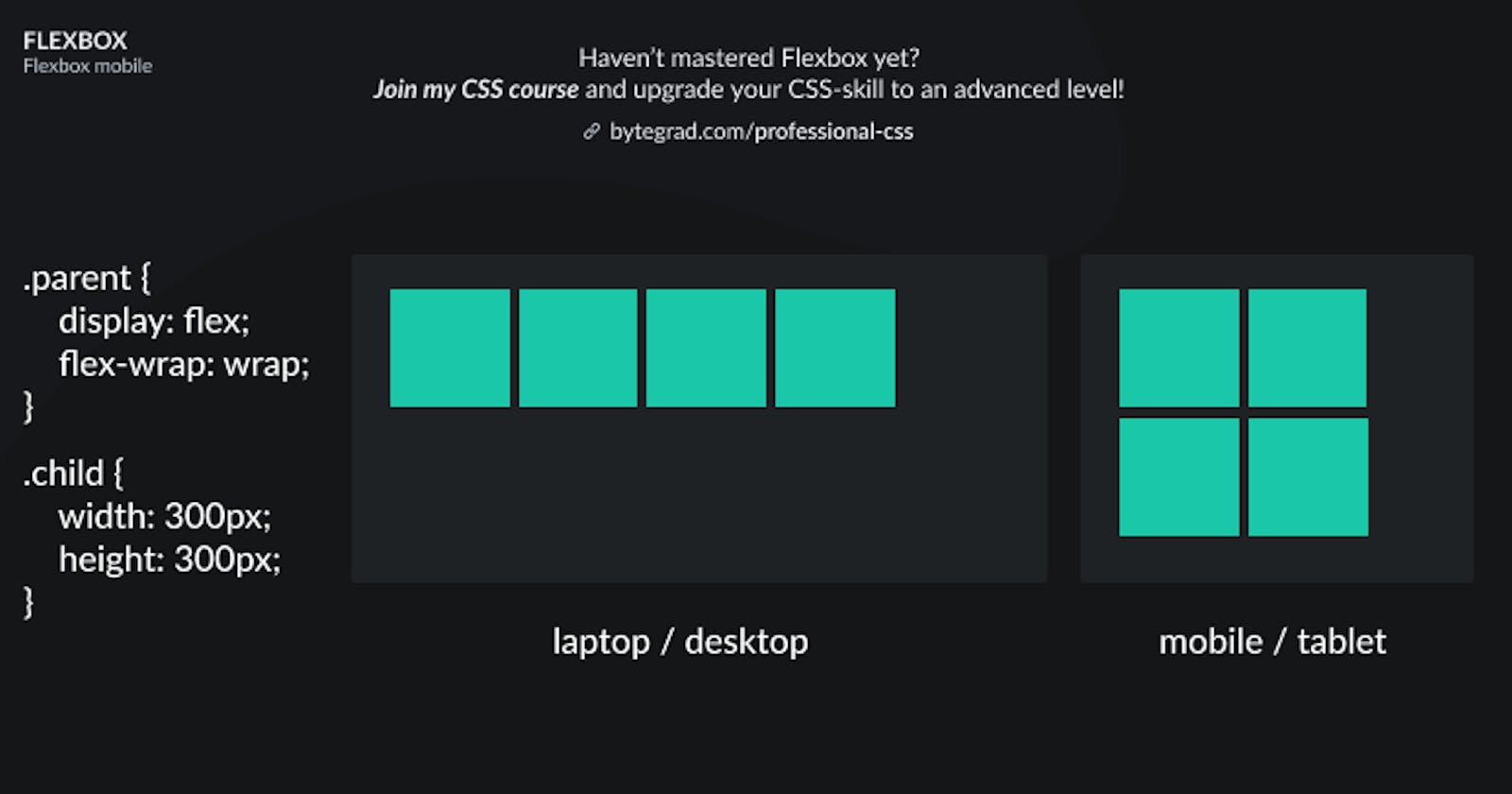
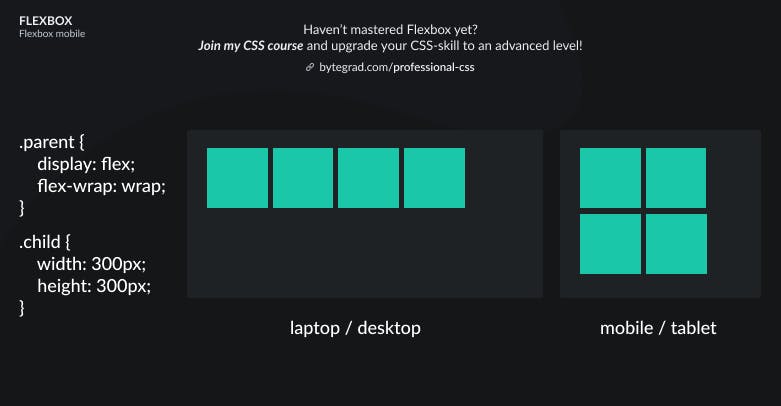
Flexbox works very nicely as a layout system for responsive layouts.
Flex-items will automatically wrap onto new a new line if the amount of space becomes less (do set flex-wrap: wrap):

You don't even need media queries for simple layouts like this.
But quite often you do. In my experience, you're not gonna be able to completely get rid of media queries.
In fact, it's probably better to not overcomplicate things and simply code the layout with Flexbox in the way that is easy for you, then simply use media queries to adjust the layout.
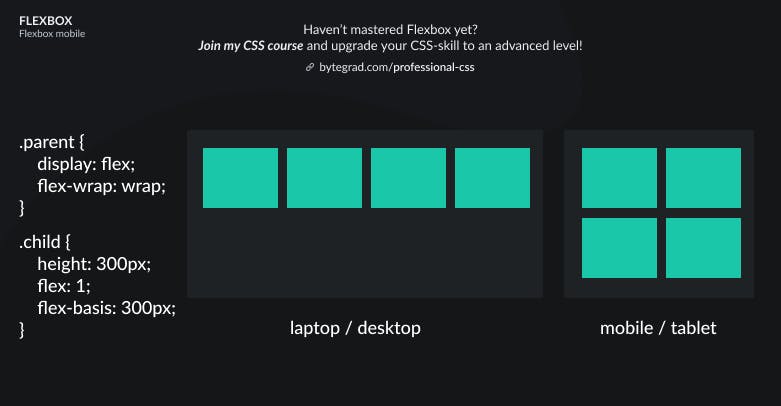
If you use the flex property you can make the flex-items take up all the available space:

The flex-basis property acts as a minimum width here. So, first the flex-items take up 300px of width. Then, there may be some space left on the row, the so-called 'available space'. The flex property determines what proportion of the available space the flex-item should take up. Since they all have the same proportion ('1'), they all take up the same available space.
By the way, I think CSS is the 'bottleneck' to most websites & web apps. I believe it's the highest-ROI skill you can master.
Before I mastered CSS, I lost a ton of time & energy fiddling around with CSS.
I was learning about advanced JavaScript topics when I couldn't even implement basic layouts in CSS...
So I created a CSS course to help you avoid the same mistake. Check it out here if you're interested.
Would you like to be notified when I release a new course? You'll get early bird discounts. Sign up for my newsletter here.
Also, I show projects of upcoming courses on social media, follow me here: