Flex Stretch CSS: Examples + Illustrations
See illustrations to understand stretching in Flexbox
You need to master both Flexbox and CSS Grid in order to professionally build modern websites & web apps. If you haven't mastered both of them yet, I highly recommend going through my CSS Course.

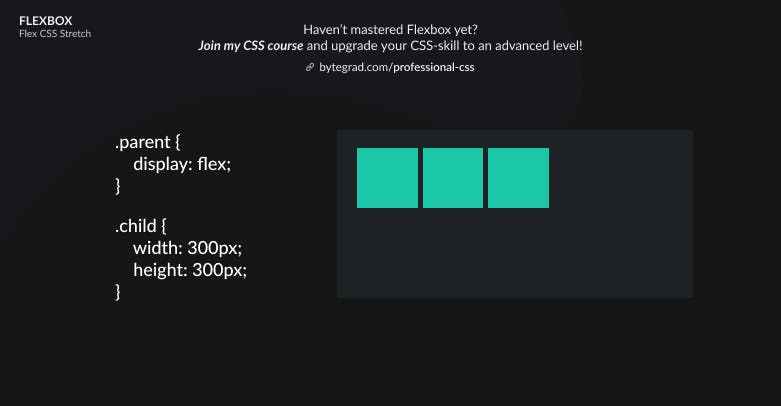
With Flexbox in the default situation (after setting display: flex), you will get this layout if you have set a height on the flex-items:

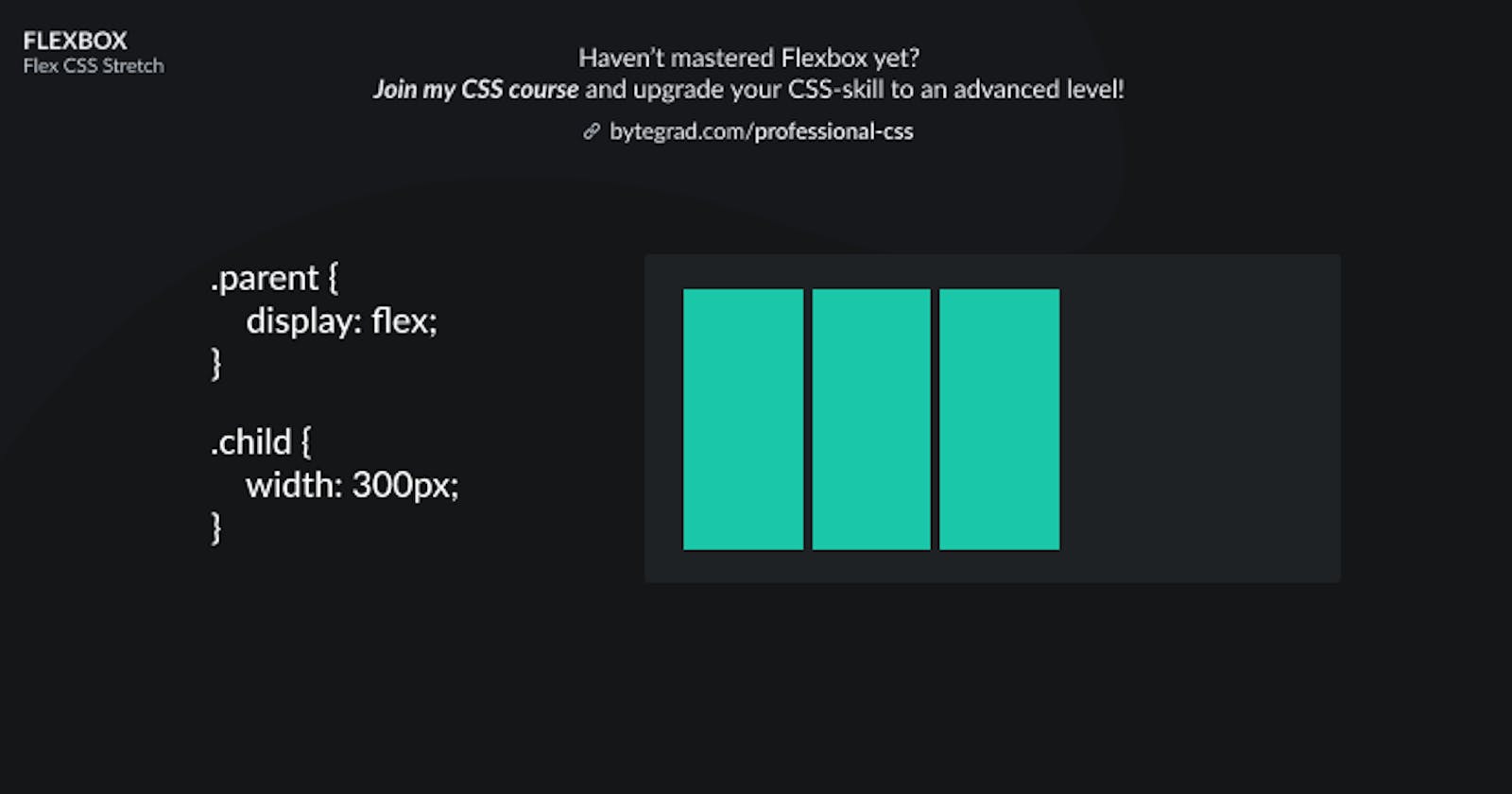
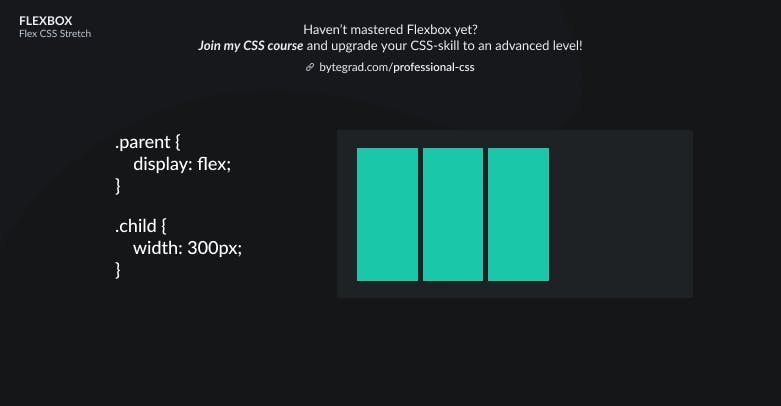
However, if you don't set a height here, the default behavior in Flexbox is actually that the flex-items will stretch vertically:

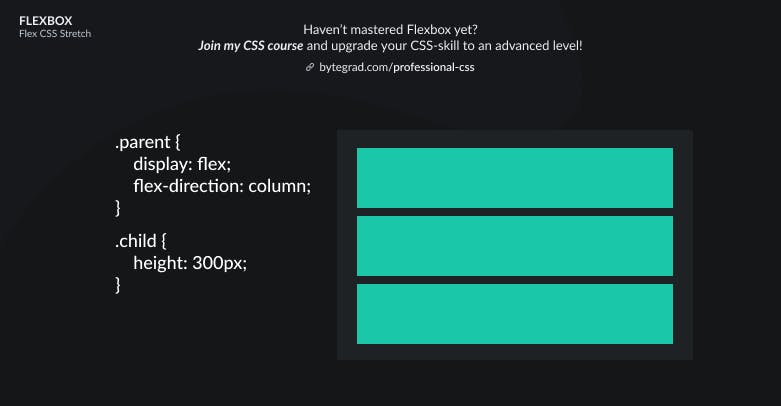
When you use flex-direction: column, it switches. Now, the flex-items will stretch horizontally if you don't set a width:

By the way, I think CSS is the 'bottleneck' to most websites & web apps. I believe it's the highest-ROI skill you can master.
Before I mastered CSS, I lost a ton of time & energy fiddling around with CSS.
I was learning about advanced JavaScript topics when I couldn't even implement basic layouts in CSS...
So I created a CSS course to help you avoid the same mistake. Check it out here if you're interested.
Would you like to be notified when I release a new course? You'll get early bird discounts. Sign up for my newsletter here.
Also, I show projects of upcoming courses on social media, follow me here: