CSS Flex Align Bottom: Examples + Illustrations
See illustrations to understand how to align flex-items to the bottom
You need to master both Flexbox and CSS Grid in order to professionally build modern websites & web apps. If you haven't mastered both of them yet, I highly recommend going through my CSS Course.

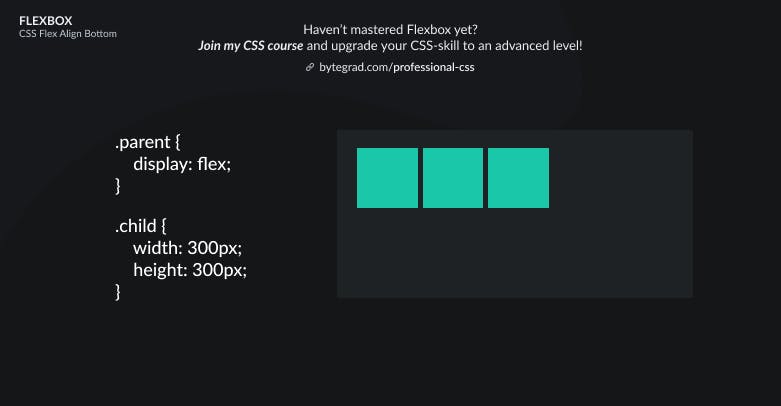
This is the default behavior when you first set display: flex on an element:

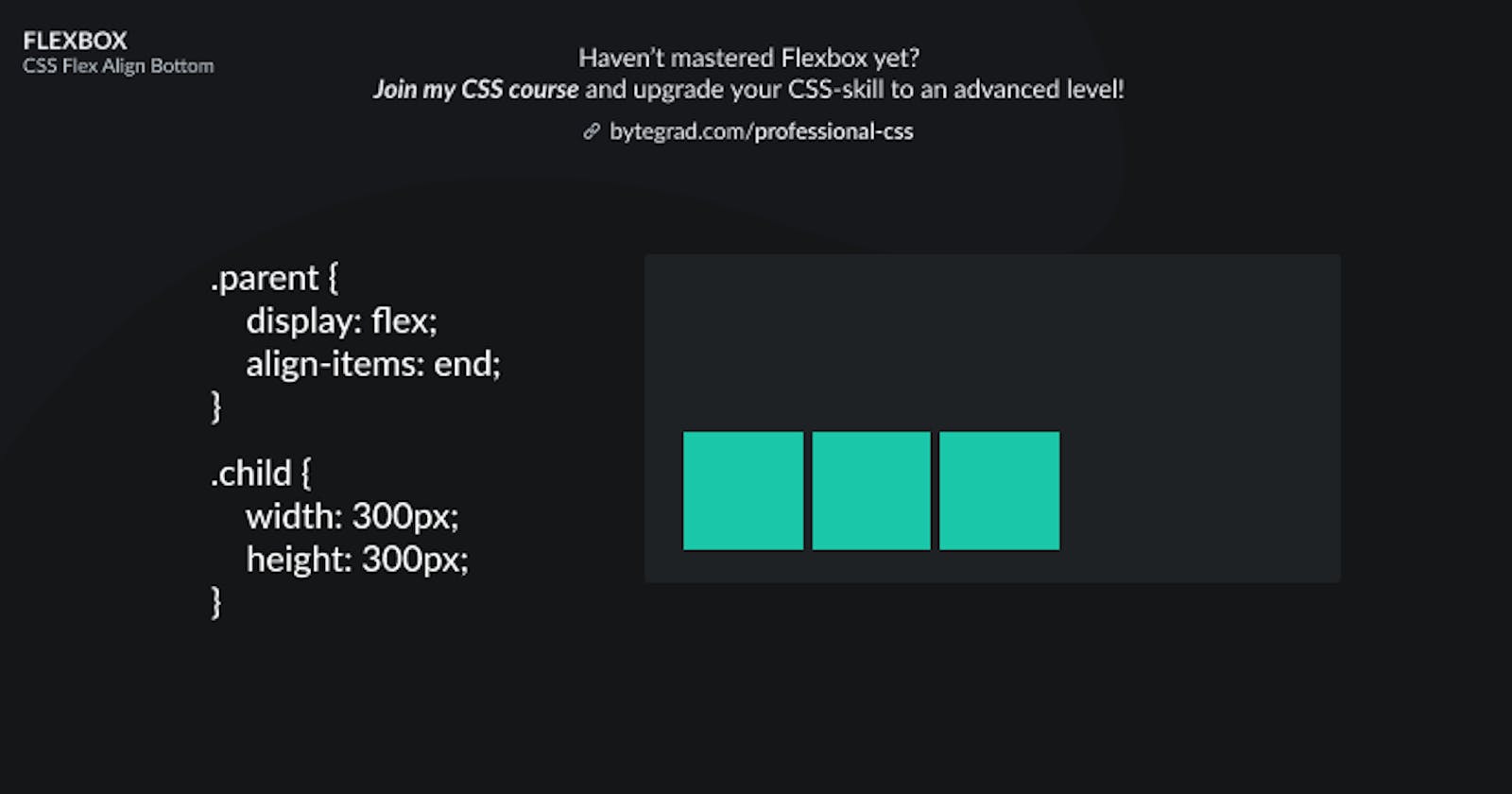
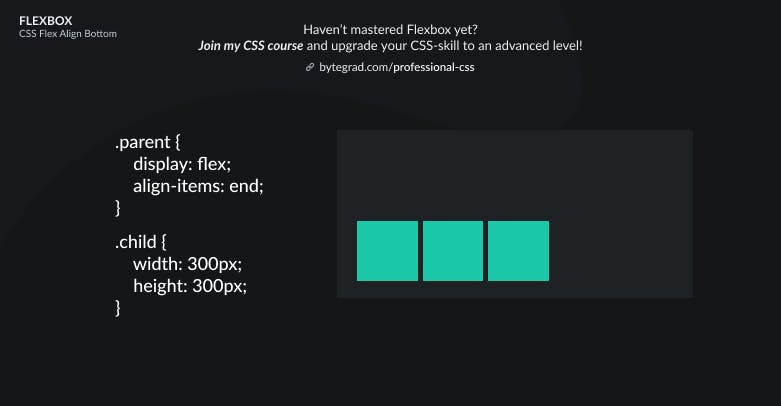
How do we get all of these flex-items to align at the bottom? Well, just use align-items:

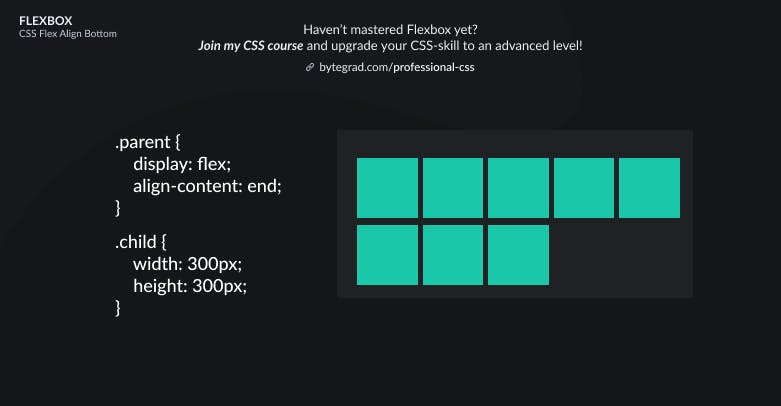
Use align-content if you have multiple rows (flex-items wrapping onto new rows):

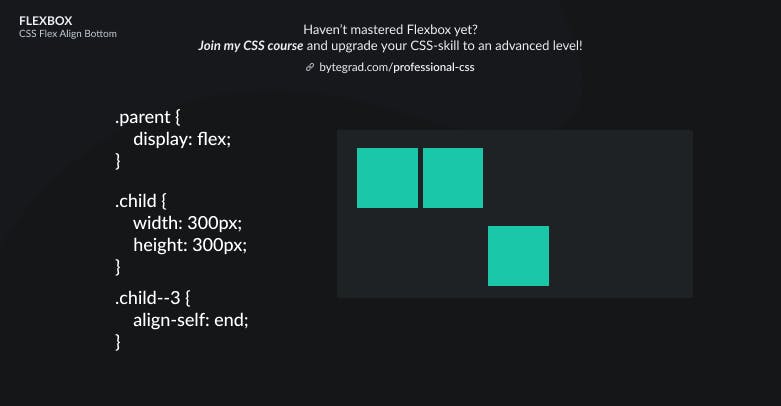
What if we just want 1 flex-item to be aligned at the bottom? Well, just select that flex-item and use align-self:

Note that the value end is new. It used to be called flex-end. Flex-end still has better support, but since Flexbox and CSS Grid are being harmonized (their values are becoming the same to simplify things) the future will be end in both Flexbox and CSS Grid, so without the 'flex-' or 'grid-' prefix.
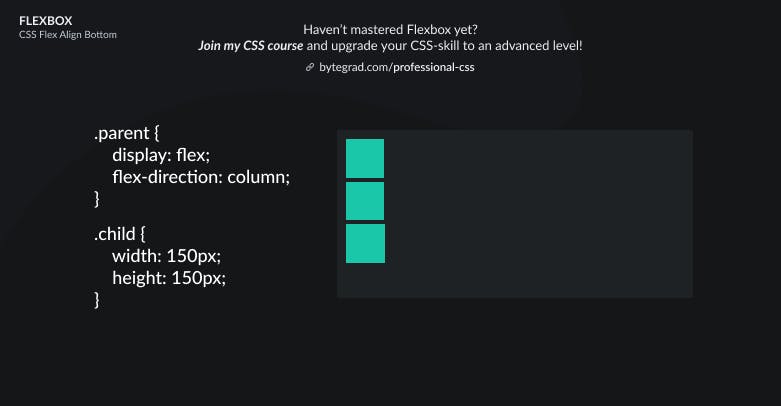
Now, let's say we want a different direction for our flex-items, so we use flex-direction: column. We get this as default behavior:

When you use flex-direction: column, the functionalities of align-items and justify-content flip.
So we used align-items for the vertical axis, but now align-items will regulate the alignment along the horizontal axis.
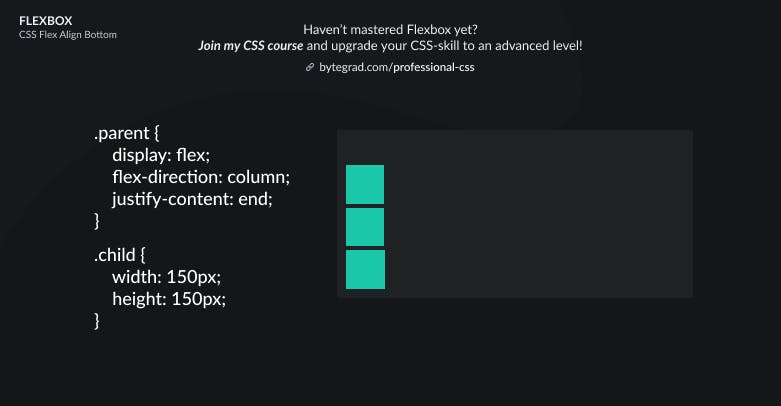
We now need to use justify-content for alignment along the vertical axis (justify-content is for horizontal alignment in the default situation):

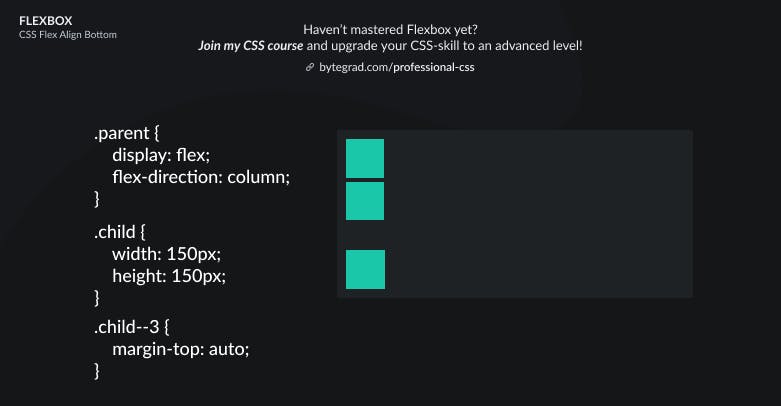
Now let's say we want to align only 1 flex-item to the bottom. We can use the 'margin: auto' feature:

Margin will then simply take up the space between the selected element and the other elements, pushing the selected element to the bottom.
This 'margin: auto' feature is also why Flexbox doesn't have a justify-self: end feature: margin-auto already takes care of that, although it would have been nice to have justify-self as well -- simply for consistency.
By the way, I think CSS is the 'bottleneck' to most websites & web apps. I believe it's the highest-ROI skill you can master.
Before I mastered CSS, I lost a ton of time & energy fiddling around with CSS.
I was learning about advanced JavaScript topics when I couldn't even implement basic layouts in CSS...
So I created a CSS course to help you avoid the same mistake. Check it out here if you're interested.
Would you like to be notified when I release a new course? You'll get early bird discounts. Sign up for my newsletter here.