Complete Overview of Centering in Flexbox CSS (Examples)
Justify-content vs align-items vs align-content
You need to master both Flexbox and CSS Grid in order to professionally build modern websites & web apps. If you haven't mastered both of them yet, I highly recommend going through my CSS Course.
For centering with Flexbox, it's crucial to understand that Flexbox works with 1 direction: either horizontal (row) or vertical (column). The default flex-direction value is row (horizontal).
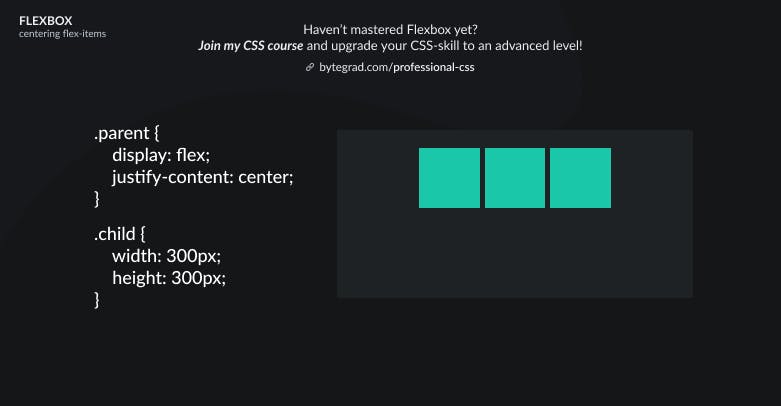
Given the default situation, we can center flex-items horizontally with justify-content:

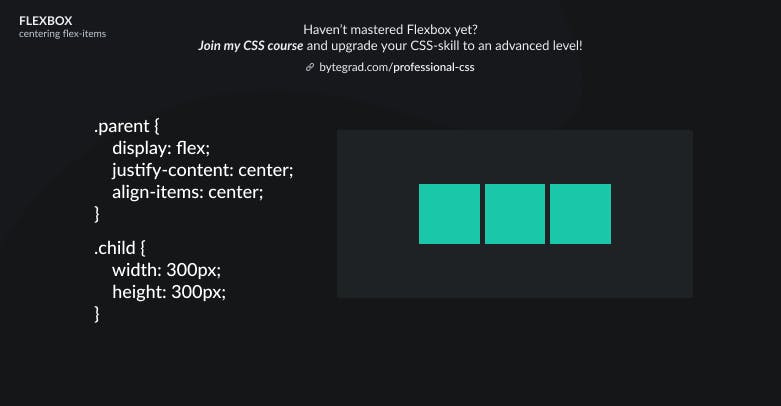
And we can center flex-items vertically with align-items:

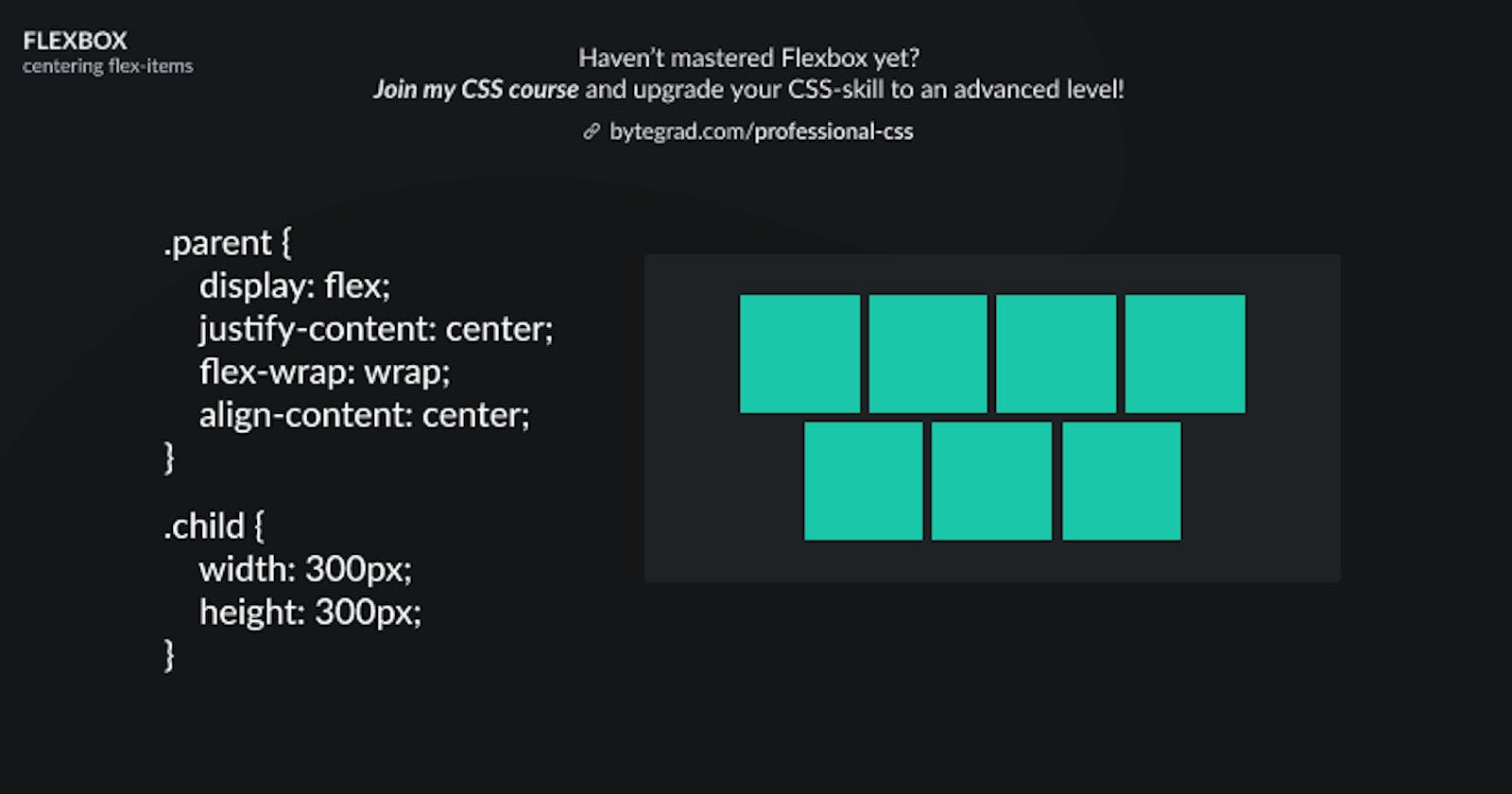
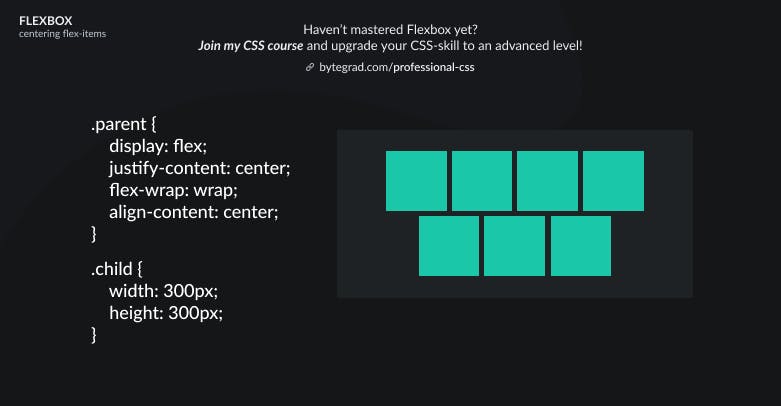
If we have a lot of flex-items or flex-items that are big such that we want them them to wrap with flex-wrap: wrap, then we should use align-content to center them vertically:

So: when flex-direction: row (the default), use justify-content for horizontal centering and align-items (for 1 row) or align-content (for multiple rows) for vertical centering.
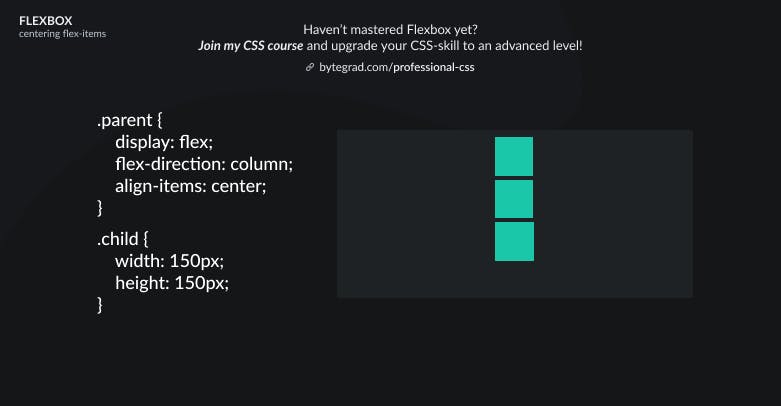
Sometimes you need to change the flex-direction to column. Justify-content and align-items/align-content 'flip' in that case.
That means that now if you want to center the flex-items horizontally, you should use align-items:

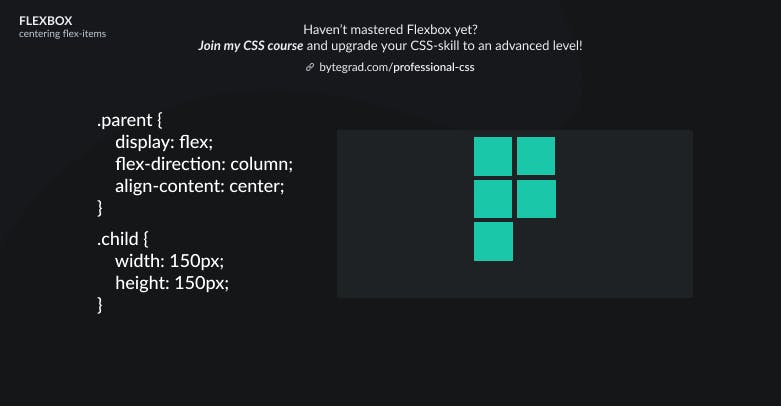
Or if you have a lot of flex-items so that they wrap, use align-content:

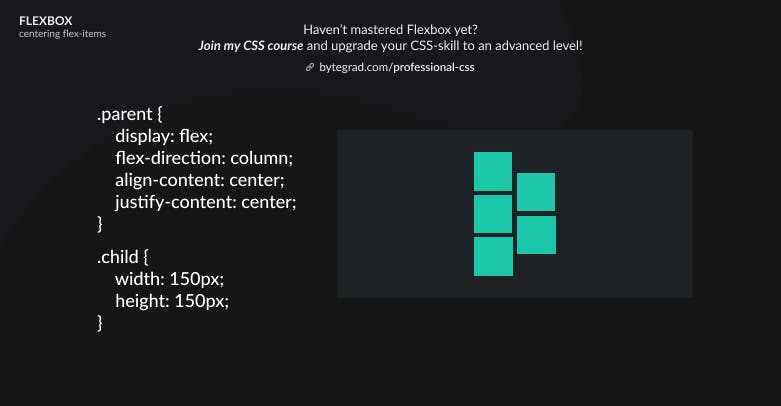
To also center the flex-items vertically now, we should use justify-content:

By the way, I think CSS is the 'bottleneck' to most websites & web apps. I believe it's the highest-ROI skill you can master.
Before I mastered CSS, I lost a ton of time & energy fiddling around with CSS.
I was learning about advanced JavaScript topics when I couldn't even implement basic layouts in CSS...
So I created a CSS course to help you avoid the same mistake. Check it out here if you're interested.
Would you like to be notified when I release a new course? You'll get early bird discounts. Sign up for my newsletter here.
Also, I show projects of upcoming courses on social media, follow me here: