CSS Flex Column Wrap: Example + Illustration
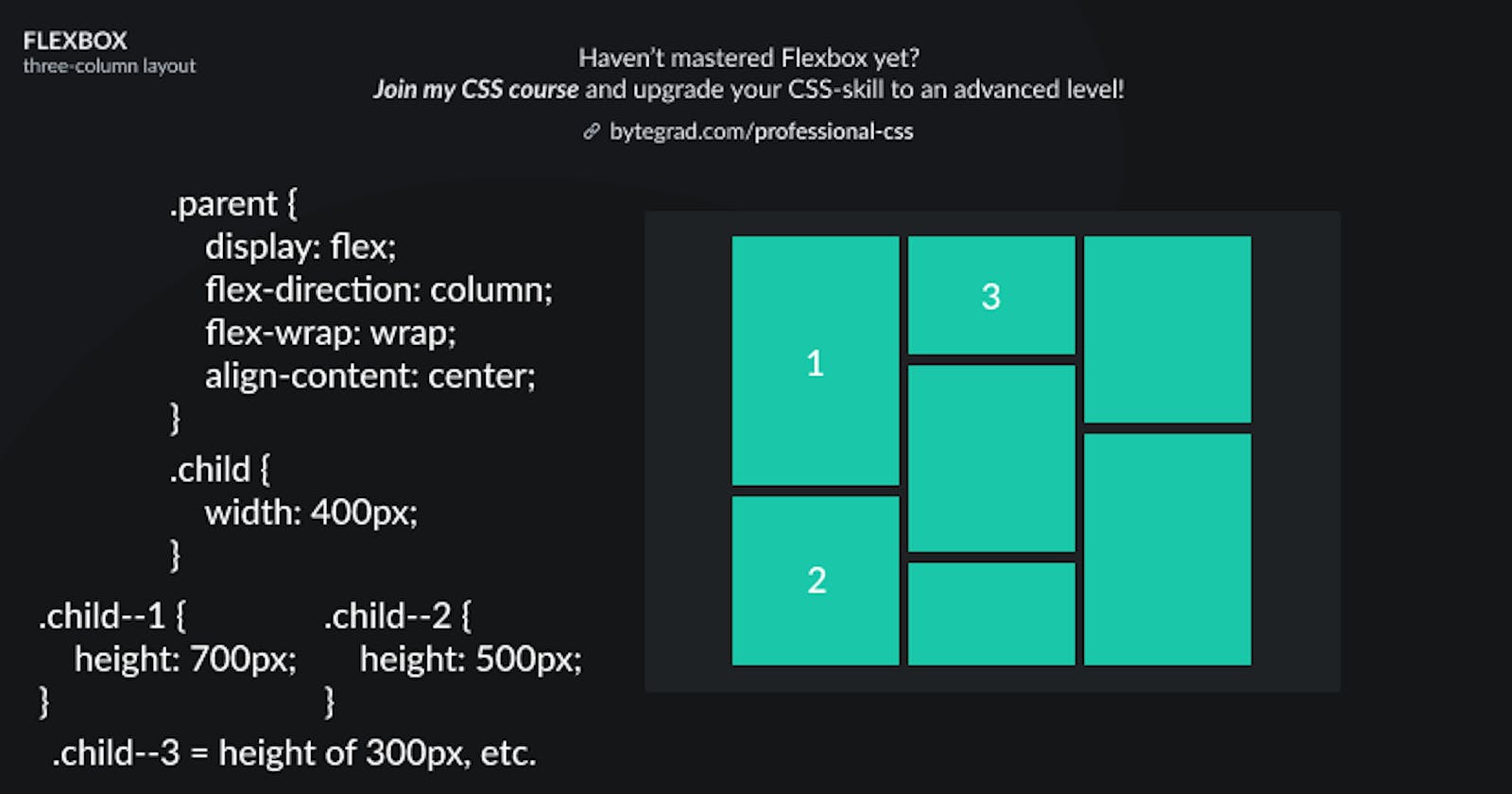
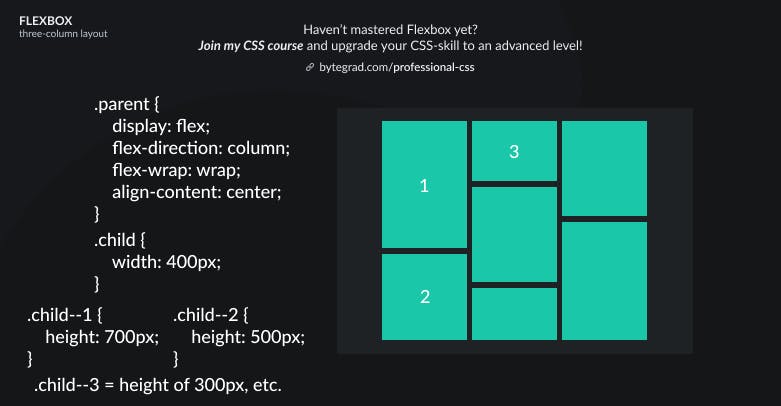
See illustration to see how to allow flex-items to wrap onto new columns
You need to master both Flexbox and CSS Grid in order to professionally build modern websites & web apps. If you haven't mastered both of them yet, I highly recommend going through my CSS Course.
The illustration is pretty self-explanatory:

Note that you do need to set a fixed height on the parent element (e.g. height: 1150px). Otherwise the flex-items won't wrap -- they will just stretch out the flex-container more and more.
The example uses align-content instead of align-items because we have multiple columns after wrapping the flex-items. Use align-items when you have just 1 column (no wrapping).
By the way, I think CSS is the 'bottleneck' to most websites & web apps. I believe it's the highest-ROI skill you can master.
Before I mastered CSS, I lost a ton of time & energy fiddling around with CSS.
I was learning about advanced JavaScript topics when I couldn't even implement basic layouts in CSS...
So I created a CSS course to help you avoid the same mistake. Check it out here if you're interested.
Would you like to be notified when I release a new course? You'll get early bird discounts. Sign up for my newsletter here.
Also, I show projects of upcoming courses on social media, follow me here: